Cara Buat Label (Kategori) Berwarna di Blog
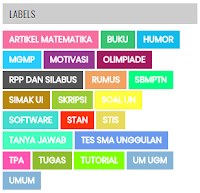
 Hai.... teman-teman sekalian! Coba deh perhatikan screen shot widget label/kategori blog www.catatanmatematika.com, gimana kira2... tertarik gak buat seperti itu di blog kamu??? Jika tertarik mudah kok caranya...! Berikut ini saya share caranya ya...! Oh iya, kenapa saya posting hal ini? karena saya orangnya pelupa, maka saya posting di blog ini saja. Mana tahu saya sewaktu-waktu pengen buat blog yang baru, SO gak repot-repot lagi mikir bagaimana cara buat label/kategori berwarna-warni di blog, cukup pakai perintah copy lalu paste.
Hai.... teman-teman sekalian! Coba deh perhatikan screen shot widget label/kategori blog www.catatanmatematika.com, gimana kira2... tertarik gak buat seperti itu di blog kamu??? Jika tertarik mudah kok caranya...! Berikut ini saya share caranya ya...! Oh iya, kenapa saya posting hal ini? karena saya orangnya pelupa, maka saya posting di blog ini saja. Mana tahu saya sewaktu-waktu pengen buat blog yang baru, SO gak repot-repot lagi mikir bagaimana cara buat label/kategori berwarna-warni di blog, cukup pakai perintah copy lalu paste.Ngomong-ngomong sebelum membuat widget label berwarna-warni, tentu kita HARUS membuat dulu widget label/kategori.
Cara Menambah Widget Label/Kategori di Blog pada Bagian Sidebar atau Footer:
- Login ke blog kamu.
- Pilih menu "Layout" atau "Tata Letak".
- Pada Sidebar atau Footer (sesuaikan dengan keinginan kamu), pilih "Add a Gadget" atau "Tambahkan Widget", kemudian pilih "Label"
- Ceklist "Cloud"
- Simpan (Save)
Setelah widget label dibuat, langkah selanjutnya adalah membuat label/kategori agar tampilannya warna-warni.
Cara Buat Label (Kategori) Berwarna di Blog
Step 1: Log in ke blog kamuStep 2: Pilih menu "Tema" atau "Template" kemudian "Edit Html".
Step 3: Dengan Ctrl + F carilah kode ]]></b:skin>.
Step 4: Letakkan (copas) kode berikut ini di atas ]]></b:skin>.
<!--Label Berwarna di Blog Start-->
.cloud-label-widget-content {text-align: left;}
.label-size {background: #83B4D8;display: block;float: left;margin: 0 3px 3px 0;color: #fff;font-family: Oswald, Arial, Sans-Serif;font-size: 11px;text-transform: uppercase;}
.label-size:nth-child(1) {background: #80FF00;}
.label-size:nth-child(2) {background: #8DBC2F;}
.label-size:nth-child(3) {background: #FF52AE;}
.label-size:nth-child(4) {background: #6899ED;}
.label-size:nth-child(5) {background: #42FFBD;}
.label-size:nth-child(6) {background: #E9DB58;}
.label-size:nth-child(7) {background: #FF2F0A;}
.label-size:nth-child(8) {background: #3FDECF;}
.label-size:nth-child(9) {background: #FFFF3D;}
.label-size:nth-child(10) {background: #99CC33;}
.label-size:nth-child(11) {background: #B7860B;} .label-size:nth-child(12) {background: #00FF80;}
.label-size:nth-child(13) {background: #F2A15F;}
.label-size:nth-child(14) {background: #545454;}
.label-size:nth-child(15) {background: #A3195C;}
.label-size:nth-child(16) {background: #963690;}
.label-size:nth-child(17) {background: #25CBFE;}
.label-size:nth-child(18) {background: #10BBEA;}
.label-size:nth-child(19) {background: #37C371;}
.label-size:nth-child(20) {background: #F86D9E;}
.label-size a, .label-size span { display: inline-block; color: #fff !important; padding: 4px 10px; font-weight: bold; }
.label-size:hover { background: #222; } .label-count { white-space: nowrap; padding-right: 3px; margin-left: -3px; background: #333; color: #fff ; }
.label-size:hover .label-count, .label-size:focus+.label-count { background-color: #FF6BFF; }
<!--Label Berwarna di Blog End-->- Catatan: Kode berwarna merah adalah kode warna-warna background label yang akan ditampilkan. Kode tersebut boleh kamu ganti sesuai dengan keinginan kita, dan kode warna bisa kita cari di google atau bisa juga menggunakan kode warna di photoshop. atau bisa lihat disini kode warna dasar KLIK.
Step 6: Lihatlah hasil eksperimen teman-teman
#Berbagi-Itu-Indah
Semoga postingan: Cara Buat Label (Kategori) Berwarna di Blog ini bisa bermanfaat. Mohon keikhlasan hatinya, membagikan postingan ini di media sosial bapak/ibu guru dan adik-adik sekalian. Terima kasih.

Muantaps ,,,, ijin test di www.mhromli.com
ReplyDeleteMantappp , mampir jg ya di blog aku
ReplyDeleteHttps://artikelsaku.blogspot.com